Blog
How to add a lightbox/modal popup to play video on Squarespace…
On 04, Oct 2015 | 7 Comments | In Blog, Tutorials | By Reggie Lloyd-Jones

I recently had a client request that their video would popup in a lightbox/modal window when clicked on their Squarespace site.
NOTE: Since writing this tutorial I discovered Squarespace has come to the rescue with a much simpler way to offer video in a light box. The method listed below offers more customization, but if your looking for a simple solution I highly recommend using the built-in Squarespace functionality. To use their lightbox system, click here: Square space built in video lightbox funtionality.
So far I have been very impressed with the level of customization Squarespace offers for being a hosted CMS platform. Often times it’s a trade off between power vs. ease of use, but Squarespace does a great job of combining the two. So for anyone who is interested here is how I accomplished this effect…
Difficulty: Moderate-Expert
The Plugin: PrettyPhoto
There are several ways to achieve a modal/Lightbox effect, including a purely css system, as well as several Javascript plugins. In the end I decided to go with prettyPhoto for two reasons.
1.) It’s responsive which means it will work on mobile devices, and
2.) It uses “rel” attributes to to activate the lightbox as opposed to using css class which you can’t assign in Squarespace without conflicting with their system.
1. Preparing the files
Start by grabbing the PrettyPhoto Plugin from their website:
Pretty Photo is designed to work in a hierarchy of folders but due to Squarespace’s simplified uploading system we need to “hack” PrettyPhoto to use “direct linking” (I’ll explain later.) First you need to decide which prettyPhoto theme you want to use.
For this example we are going to use the square-dark template. So after extracting the prettyPhoto download go into prettyPhoto/css/prettyPhoto.css and open it in your favorite text editor.
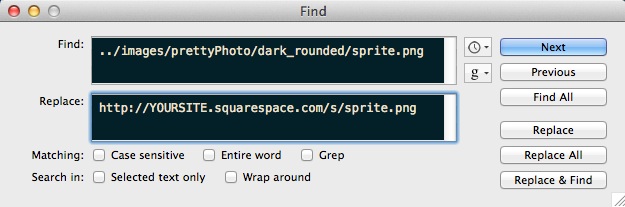
Now we’re going to find and replace all references to
../images/prettyPhoto/dark_rounded/sprite.png
with:
https://YOURSITE.squarespace.com/s/sprite.png

So what did we do there? The original line was saying “Start at my position, and go up one level, and then you’ll find a folder called images, go down into that folder and you’ll find the image.” But Squarespace uses one folder for all the files, so we’ve changed prettyPhoto to access the file directly.
Next we’re going to copy the files we need into a new folder. These are the files you’ll need to grab:
js/jquery.prettyPhoto.js prettyPhoto/css/prettyPhoto.css prettyPhoto/images/prettyPhoto/dark_square/sprite.png js/jquery-1.6.1.min.js
(Or whatever the latest version of jquery is.)
2. Uploading The Files
Now we’ll make a new page on Squarespace to upload our files on.
 From your Squarespace admin, click on Pages and the scroll down to “Not Linked” and click the + button. We’ll name our page “System Files”.
From your Squarespace admin, click on Pages and the scroll down to “Not Linked” and click the + button. We’ll name our page “System Files”.
You can optionally click on the gear icon next to it and then uncheck “Enabled” so that people won’t have access to this page of your site.
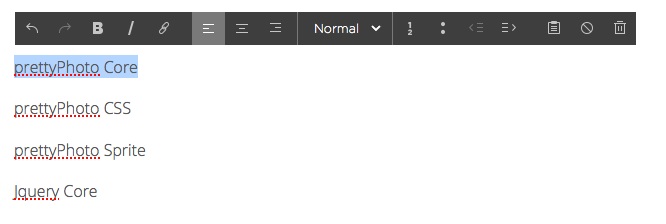
Now go into edit the page and write four lines:
prettyPhoto Core prettyPhoto CSS prettyPhoto Sprite Jquery Core

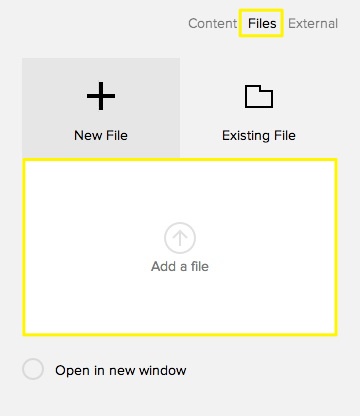
 Select the first line and click on the link button in the editor. Next, click on the “files” tab to tell Squarespace that we want to upload a file. We can then click “Add a file” and navigate to the folder we created earlier. Select jquery.prettyPhoto.js and upload it. Now we can choose it from the list of files and click back to editing our document.
Select the first line and click on the link button in the editor. Next, click on the “files” tab to tell Squarespace that we want to upload a file. We can then click “Add a file” and navigate to the folder we created earlier. Select jquery.prettyPhoto.js and upload it. Now we can choose it from the list of files and click back to editing our document.
Repeat this step for each of the remaining files, and then click save.
3. Setup Code Injection.
![]() This sounds complicated but it’s pretty simple. Just navigate to the page we want to activate our lightbox on and click on the gear icon next to it.
This sounds complicated but it’s pretty simple. Just navigate to the page we want to activate our lightbox on and click on the gear icon next to it.
Under the “Advanced” tab you’ll see a section called “Page Header Code Injection”
Note: if you want to activate the lightbox on many pages on your site, you can do this step once using the master Code Injection under Settings > Advanced > Code Injection> Header. However, this makes the prettyPhoto script load on every page of your site, and may increase loading times.)
Now paste the following code into our header:
<!-- load prettyPhoto core file -->
<script src="https://YOURSITE.squarespace.com/s/jqueryprettyPhoto.js" type="text/javascript" charset="utf-8"></script>
<!-- load prettyPhoto Style Sheet -->
<link rel="stylesheet" href="https://YOURSITE.squarespace.com/s/prettyPhoto.css" type="text/css" media="screen" charset="utf-8" />
<!-- load jquery core file -->
<script src="https://YOURSITE.squarespace.com/s/jquery-1.6.1.min.js" type="text/javascript" charset="utf-8"></script>
<!-- Video Popup Code -->
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
$("a[rel^='prettyPhoto']").prettyPhoto({theme: 'dark_square',show_title: false,social_tools: false});
});
</script>
Again replacing YOURSITE in each line, with the URL for your Squarespace site.
4. Make the Magic Happen.
Your site is all setup and ready to popup your video, now we just have to tell it when to do it. Like I mention earlier prettyPhoto uses “Rel” tags to tell it what links it should activate on, but squarespace doesn’t give us a place to enter Rel tags, so we have to do a bit of “hacking”.
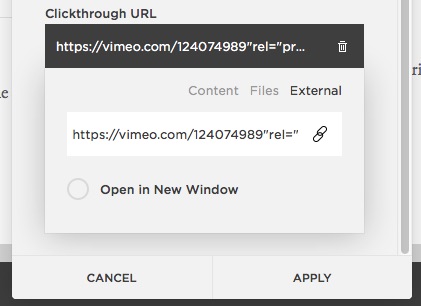
 Go to the link you want to activate the lightbox on. This can be text, an image, or anywhere Squarespace allows you to enter a link. Edit the Clickthrough URL, and enter the URL for the video you want to play. (This can be YouTube or Vimeo link.) But don’t click off of it just yet. After the URL Add the following line:
Go to the link you want to activate the lightbox on. This can be text, an image, or anywhere Squarespace allows you to enter a link. Edit the Clickthrough URL, and enter the URL for the video you want to play. (This can be YouTube or Vimeo link.) But don’t click off of it just yet. After the URL Add the following line:
" rel="prettyPhoto
example: https://vimeo.com/124074989″ rel=”prettyPhoto
Now click save, and you’re done! But before you test it out, you’ll either need to open your site in another browser, or log out of your Squarespace account, as the JavaScript code won’t run while you are logged in.
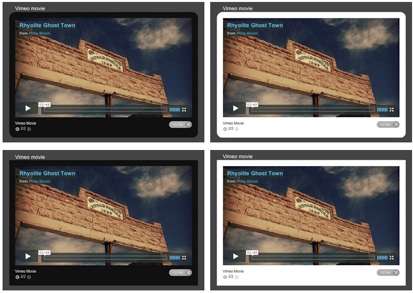
That’s It!
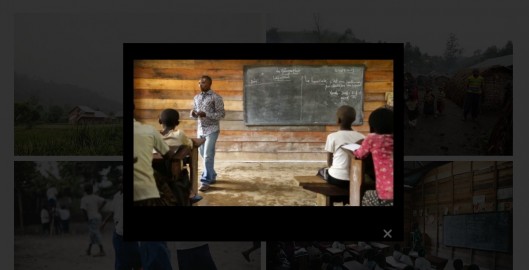
If everything went according to plan you should now be able to see your video’s popup in lightbox glory and and the rest of your site fade into the background.
NOTE: The site I installed this on got reported as having a virus. This could be due to the fact that you’re inserting a code into the header and google thinks it’s a virus. Or it may have been a completely separate issue. But I figured I should give you fair warning.
In step 3 you mentioned “We’ll now paste the following code into our header:
Again replacing YOURSITE with the URL for your Squarespace site.” But is the code missing we need to copy paste?thanks.
Nico
Hi,
can you clarify this part?“Finally click save and then right click on your top link and click “Copy Link Location”. We’ll use this in the next step.”
Did you ever mention where this address goes?Also, where do you enter the video link?
https://vimeo.com/124074989″rel=”prettyPhoto1) I replaced all …image with my website on the CSS file
2) Created a separate folder with the files
js/jquery.prettyPhoto.js
prettyPhoto/css/prettyPhoto.css
prettyPhoto/images/prettyPhoto/dark_square/sprite.png
js/jquery-1.6.1.min.js2) Created new unlinked page, added text into the page
prettyPhoto Core
prettyPhoto CSS
prettyPhoto Sprite
Jquery Core
3) linked each to the files in new folder.
4) Wen to page I want video pop-up and added code to header injection
5) added a video to the page with https://vimeo.com/124074989″rel=”prettyPhotoIs there something I am missing?
Thank you!
@DavidJW I had the same issue as you at first. The problem was in the injected code. The reference to the js core file in the code was:
src=”https://YOURSITE.squarespace.com/s/jquery-161min.js”which was missing the periods between the 161.
Use this instead:
src=”https://YOURSITE.squarespace.com/s/jquery-1.6.1min.js”That worked for me.
Hi,
I would like to know where to add the link on the Squarespace Homepage?
Thanks!



Comments